一[开箱+烧写系统]
今天拿到了BPI-M2 zero。linux小板是我的菜。
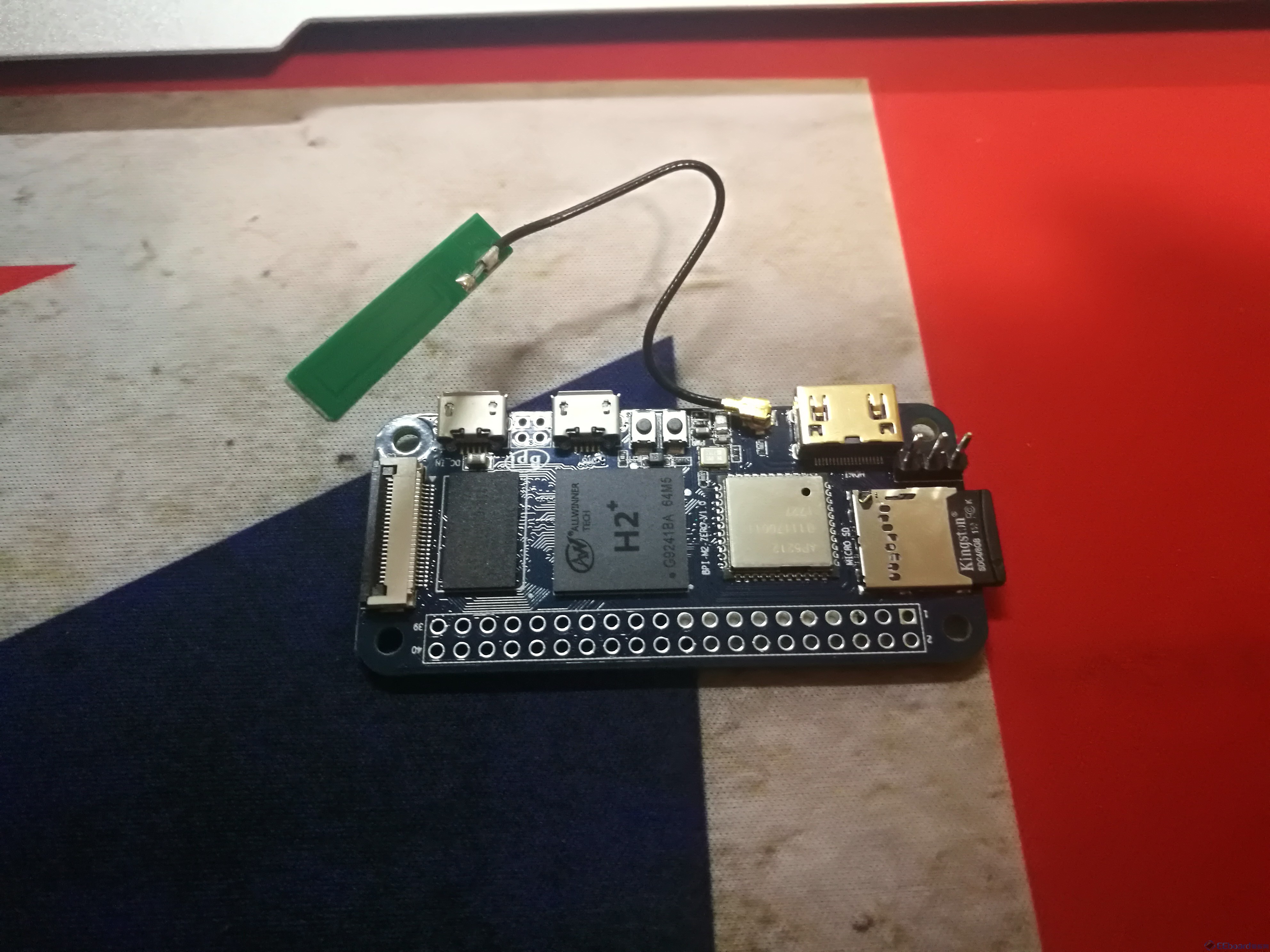
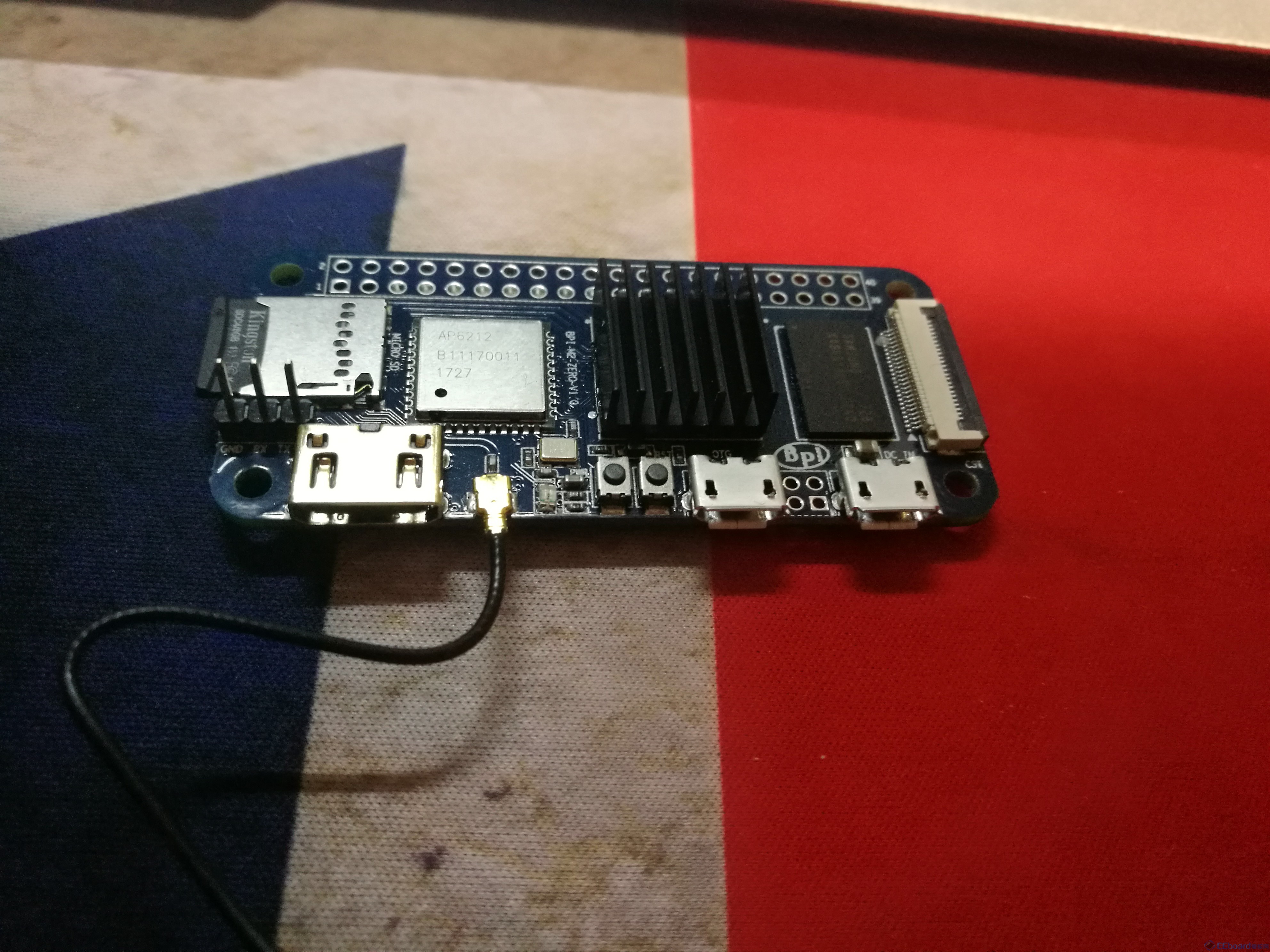
可以看到 zero非常的小巧(图上是我添加的wifi天线)
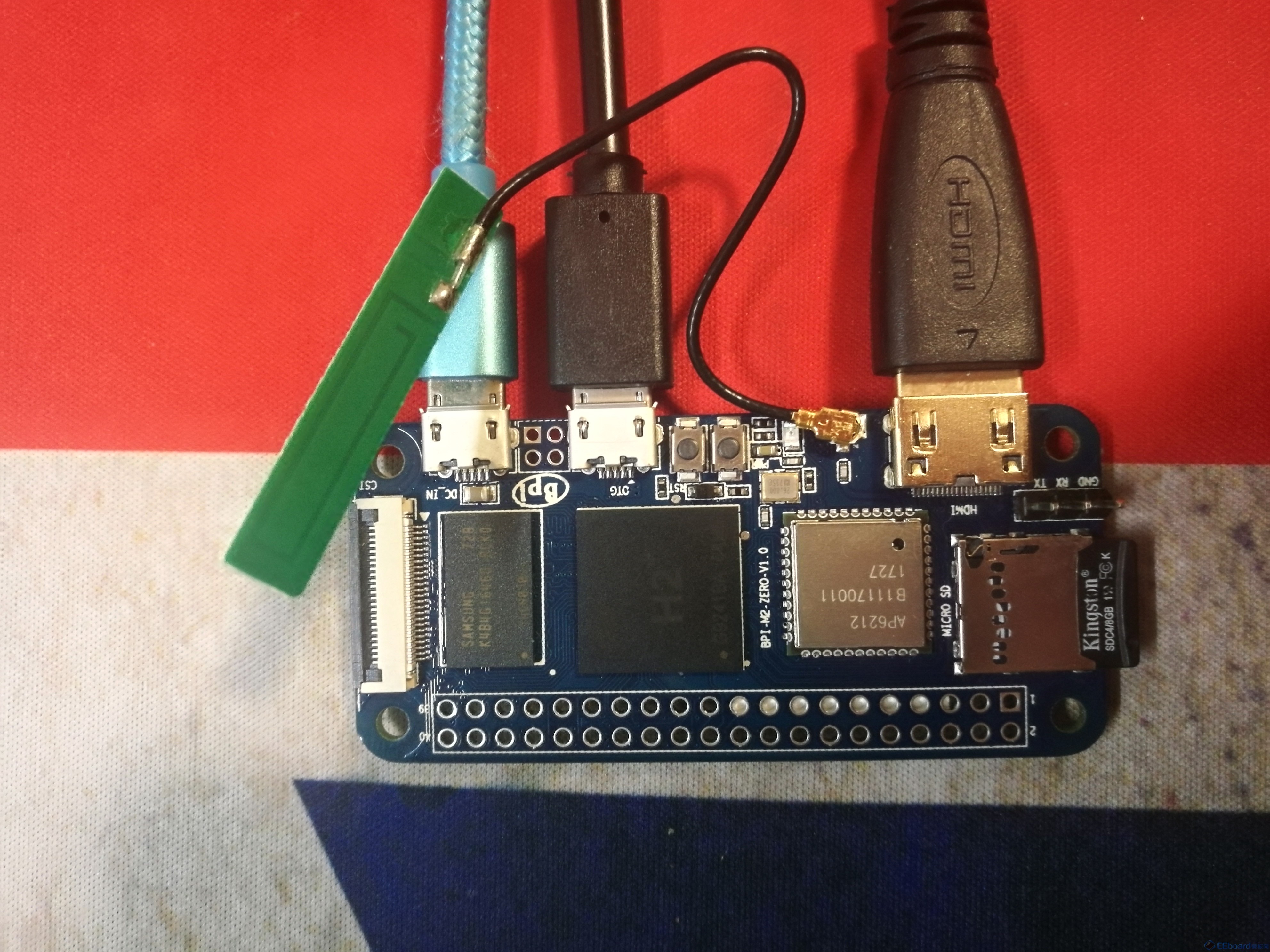
由于板卡尺寸小,所以没有多余的接口,如果外接usb设备需要接otg线,hdmi也是mini接口的。好在我以前有储备,翻腾着找出来了线接了起来。
然后去下载了系统。我选的是Armbian_5.36_Bananapim2zero_Ubuntu_xenial_next_4.14.3_desktop_preview_build_by_bpi.img
话说这个系统好难找啊,官网绕了好几圈,最后才费劲下载了下来。
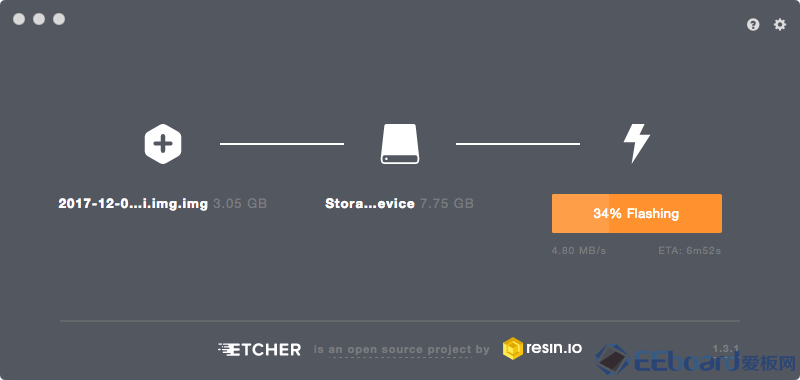
开始烧录系统到sd卡
因为我用的是mac 所以这里我用到的是etcher
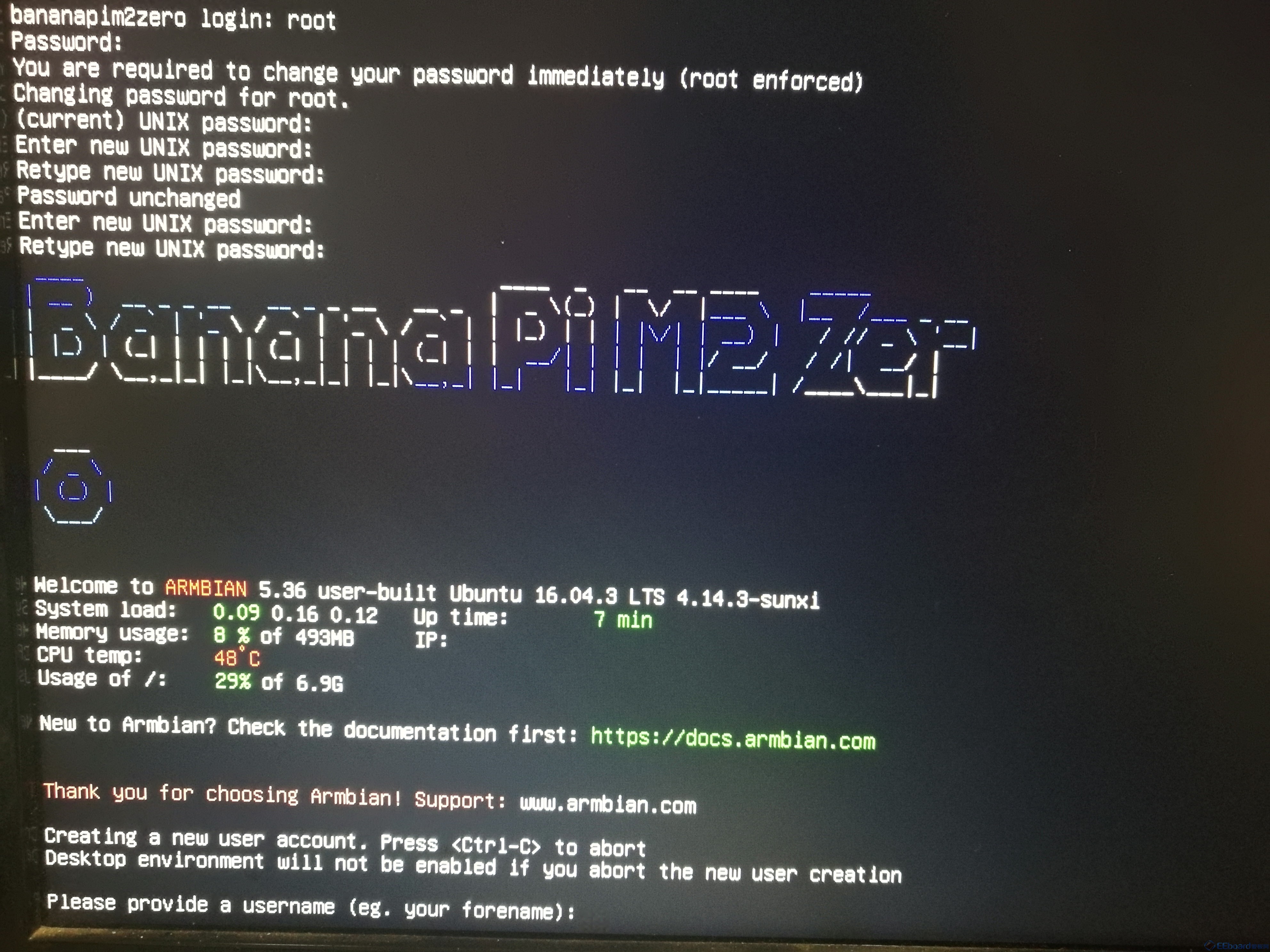
等待写完,插入板卡。上电,显示器会显示启动信息
使用默认用户名 root 密码 1234
登陆后会让你重新设置新密码,然后按照提示填好用户信息,就会启动桌面。
然后可以设置wifi信息,下次就可以直接ssh操作了。
二[搭建开发环境]
经过这几天的测试,我发现这小东西块头不大,火气不小。开机一会,主控芯片就烫手了。作为爱板人士的我,怎么能忍心小东西忍受这样的煎熬。赶紧买了散热片给贴上了,现在好了很多。
我开发习惯使用nodejs,所以在装完系统后,就开始搭建nodejs环境了 。

安装nvm
nvm是个啥?nvm是一个可以让你在同一台机器上安装和切换不同版本node的工具
|
1 |
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.6/install.sh | bash |
|
1 2 3 4 5 6 7 8 9 10 |
=> nvm is already installed in /root/.nvm, trying to update using git => => Compressing and cleaning up git repository => nvm source string already in /root/.bashrc => bash_completion source string already in /root/.bashrc => Close and reopen your terminal to start using nvm or run the following to use it now: export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm [ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion |
切换淘宝源
|
1 |
export NVM_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/node |
安装最新版本 node
|
1 |
nvm install node |
安装完毕 验证下是否成功
|
1 |
node -v |
ok 现在nodejs 安装完毕了。
三[扬帆起航-安装Sails]
sails不得不说是一个神器。具体是什么呢?看下面。
Sails 作为一个非常稳固的 nodejs 框架,提供了建立任何规模的 web 应用所需要的所有功能功能。
Sails.js 在底层使用了 express框架来提供对 http 请求的处理,同时使用 Socket.IO 框架来处理WebSocket 请求。同时作为一个前端应用开发框架,它允许开发人员选择他/她熟悉的技术来开发应用。
同时 Sails.js 也通过 waterline 框架实现了 ORM 功能。通过这个功能,你的应用程序可以在不进行大的修改的前提下,就可以从一个后端数据库,切换到另外一个后端数据库(也可以是一个NoSQL数据库)。
Sails 特别适合用来开发对数据的实时更新有较高要求的应用,比如多人棋类游戏,单页web应用等等。如果你对 Ruby, Django 或者 Zend 有一定的了解,那么你将非常容易理解Sail中的概念。
简单来说,Sails.js 既给开发者提供了一个优秀的 MVC 框架,也提供了一定的灵活性,让开发者可以自主选择前端开发方式和后端的数据库。 Sails.js 是由 Mike McNeil 创建的,现在由 Treeline and balderdash 提供支持。Sails.js 在 MIT 协议下开源。
你可以在网站 sailsjs.org 上找到更多关于这个框架的内容。
开始安装
|
1 |
npm install sails -g |
经过漫长的等待,如果没什么报错,那么恭喜你,安装成功了 。
创建测试项目
|
1 2 3 4 |
sails new test-project 1. Web App · Extensible project with auth, login, & password recovery 2. Empty · An empty Sails app, yours to configure (type "?" for help, or <CTRL+C> to cancel) |
会询问你 创建webapp 还是空项目 这里我选择 1
|
1 2 3 |
info: Installing dependencies... Press CTRL+C to cancel. (to skip this step in the future, use --fast) |
同样经过漫长的等待
等你看到
info: Created a new Sails app test-project!
就代表创建完毕,如果中途你不愿意等待了,可以 <CTRL+C>取消掉。
然后 cd test-project
然后运行
|
1 |
npm install |
然后继续漫长的等待
等待安装完了
启动项目
|
1 |
sails lift |
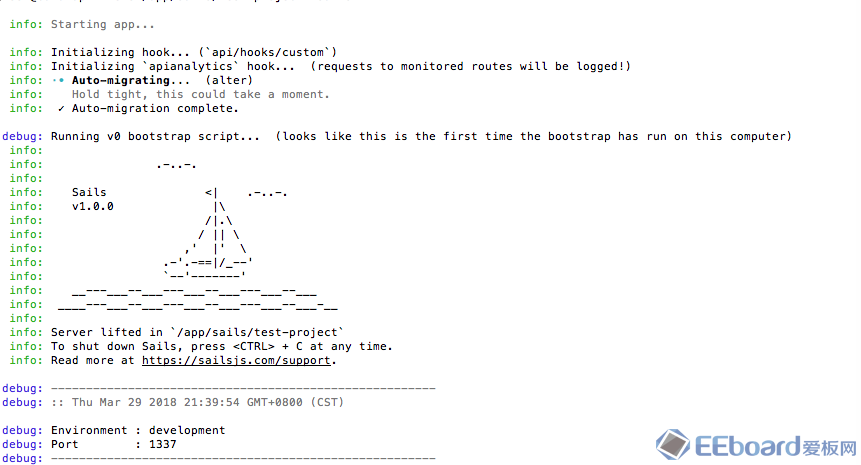
如果看到这样的输出,恭喜你,可以扬帆起航了。
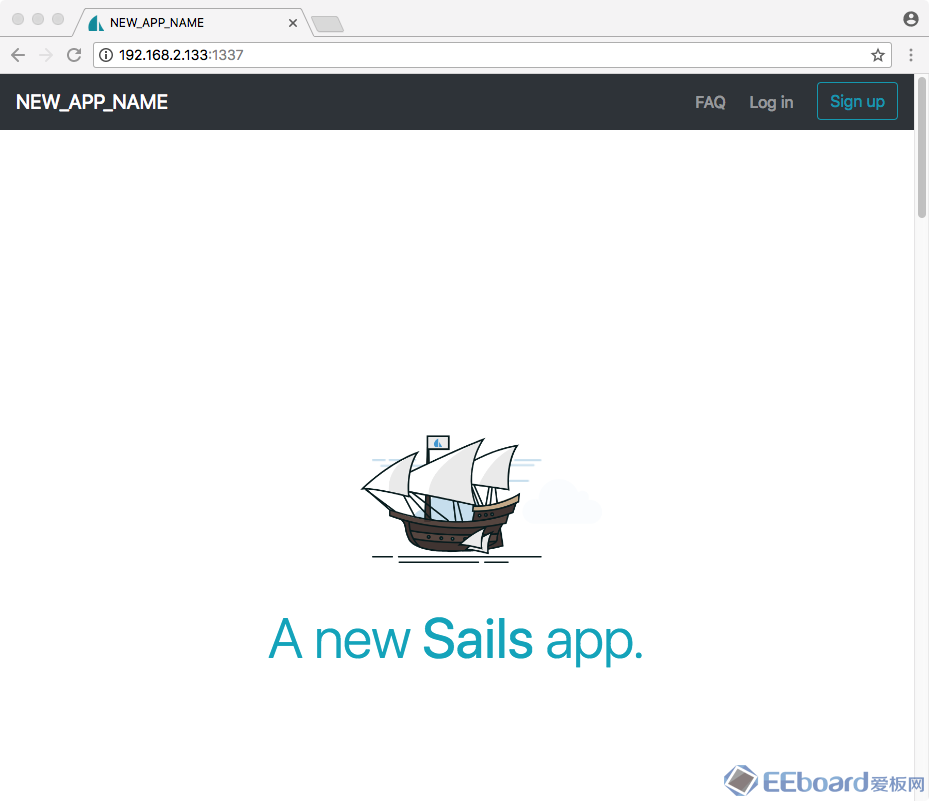
在浏览器里输入 BPI-M2的ip:1337
四[使用nodejs控制gpio]
BPI-M2 zero将IO口的控制映射到了/sys/class/gpio里相关文件中了,通过读写相关文件,就可以实现对应IO口的控制。
|
1 2 3 4 |
echo "21" > /sys/class/gpio/export //将21号IO口导出,完成后会创建gpio21这个文件夹 echo "out" > /sys/class/gpio/gpio21/direction //将四号IO口设置为输出 echo "1" > /sys/class/gpio/gpio21/value //往21号IO口写值1,即输出高点平 echo "21" > /sys/class/gpio/unexport //清除21号IO口,删除gpio21文件夹 |
比如这样就可以控制gpio21 输出高电平了。
我们可以通过nodejs的fs模块来进行文件操作。我发现有一个现成的库可以使用,所以就不自己写了。
https://github.com/enotionz/gpio
安装gpio库。
|
1 |
npm install gpio |
测试代码:
|
1 2 3 4 5 6 7 |
var gpio = require("gpio"); var gpio21; gpio21 = gpio.export(21, { ready: function() { gpio21.set(1); } }); |
保存为 test.js
然后
|
1 |
node test |
gpio21 就是高电平了。
另外我测试BPI-M2 zero的gpio定义好像跟树莓派不同。gpio21 是38脚 gpio20是40脚。这里浪费了我不少时间。